uCharts - 高性能跨平台图表
Apache
跨平台
JavaScript
软件简介
uCharts,高性能跨平台图表库,支持 H5 图表、APP
图表、小程序图表(微信小程序、支付宝小程序、百度小程序、头条小程序),支持饼图、圆环图、线图、柱状图、区域图、雷达图、圆弧进度图、仪表盘、K
线图、条状图、混合图、玫瑰图、漏斗图、词云图。
支持图表类型
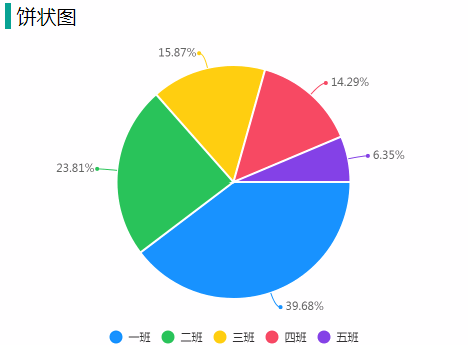
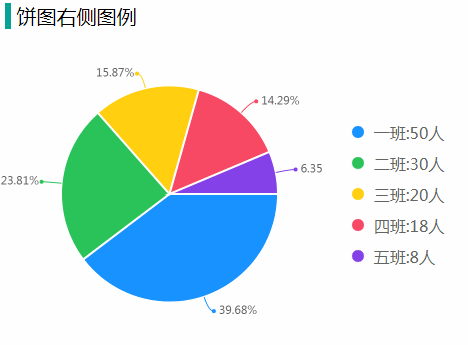
- 饼图
pie - 圆环图
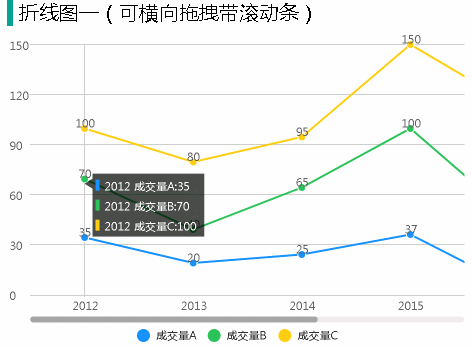
ring - 线图
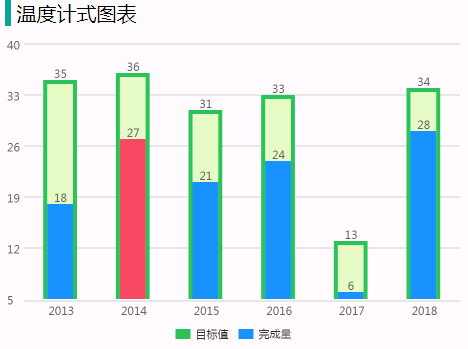
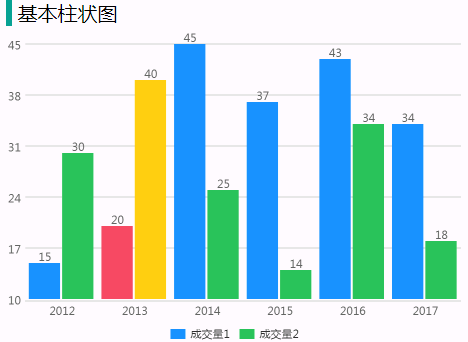
line(直线、曲线) - 柱状图
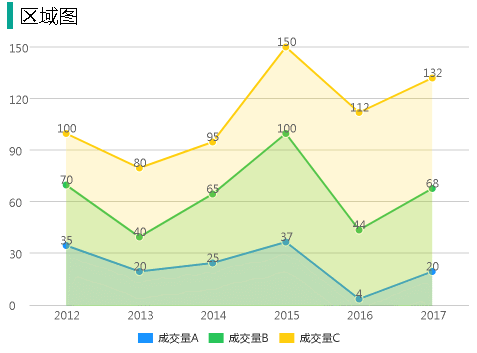
column(分组、堆叠、温度计) - 区域图
area(直线、曲线) - 雷达图
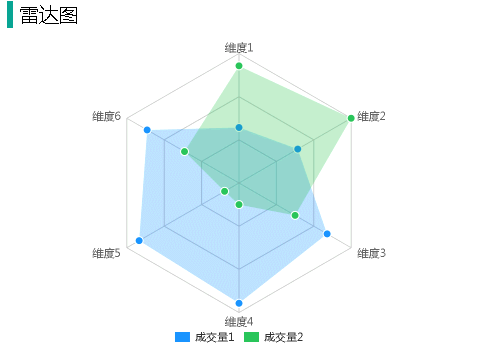
radar - 圆弧进度图
arcbar - 仪表盘
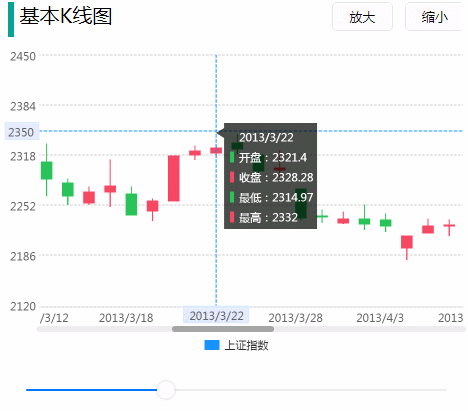
gauge - K线图
candle - 混合图
mix(支持point、line直线曲线、column、area直线曲线) - 条状图
bar(开发中) - 玫瑰图
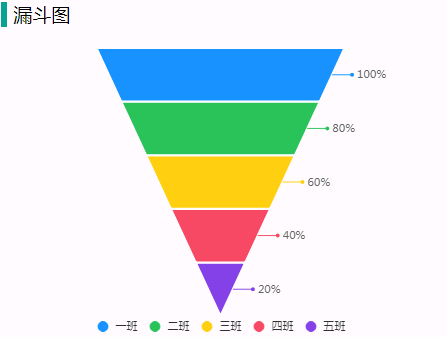
rose - 漏斗图
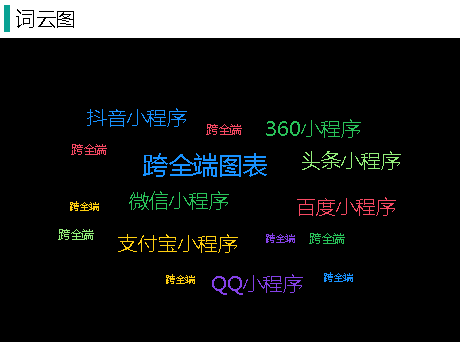
funnel - 词云图
word
插件特点
- 支持H5、小程序(微信/支付宝/百度/头条/QQ/360)、APP,调用简单方便、性能及体验极佳。
- 虽然没有Echarts及F2图表功能强大,但可以实现一套业务逻辑各端通用,并解决了支付宝小程序图表显示模糊等问题。
- 支持单页面多图表,demo中单页10个图表,响应速度超快。
- 支持入场动画及ToolTip动画效果。
- 独特支持
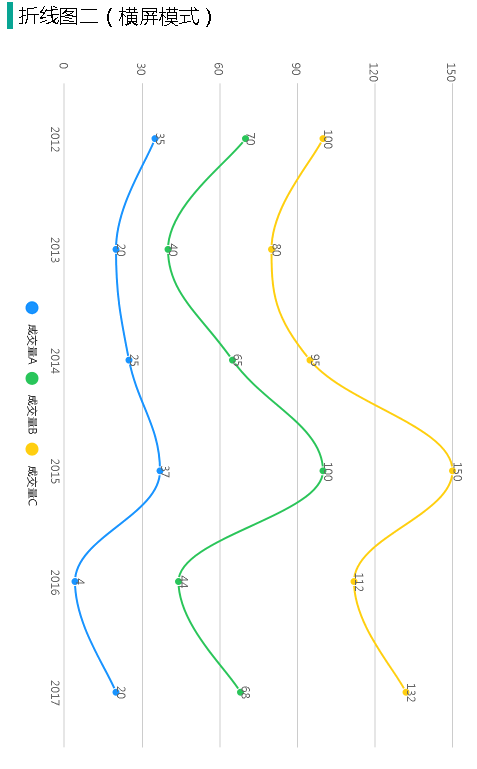
横屏模式感谢masterLi提供需求。
为何不用Echarts?
- 相比Echarts及F2的复杂的设置,本插件几乎等于傻瓜式的配置。
- Echarts在跨端使用更复杂,本插件只需要简单的两个
<canvas>标签轻松区别搞定,代码整洁易维护。 - Echarts在IOS端图表显示错位,只能引用网页解决。
- 本插件打包后的体积相比Echarts小很多很多,所以性能更好。
- 如果您是uni-app初学者,那么强烈建议您使用uCharts,并且目前可以跨全端通用,减少工作量,增强一致性体验。
- 图表样式均可自定义,懂js的都可以读懂插件源码,直接修改u-charts.js源码即可。
- 本插件经过大量测试,反复论证并加以改造而成,请各位放心使用。
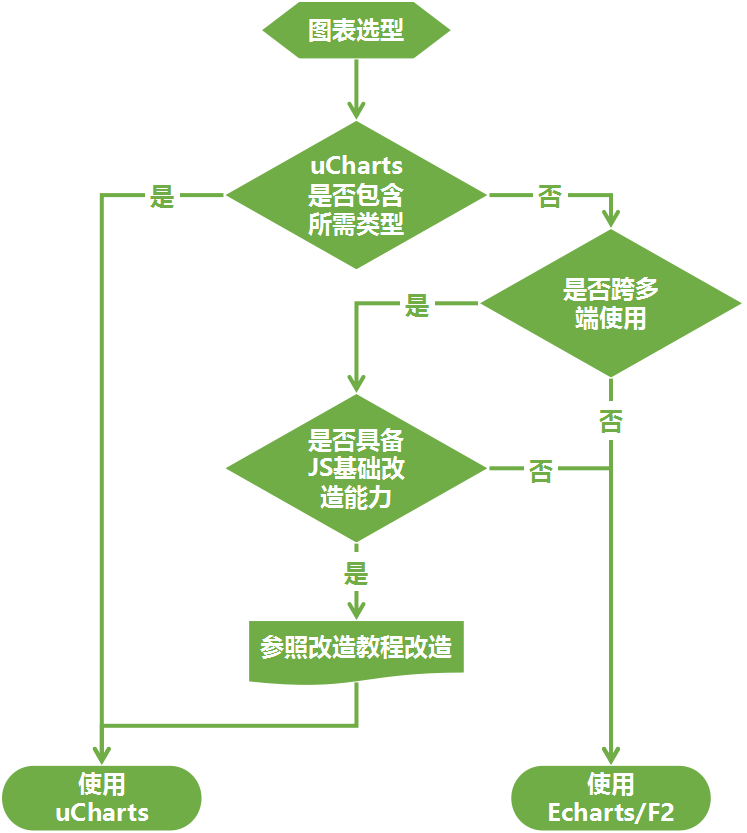
uni-app图表选型参考流程

亲手教您如何改造uCharts,打造您的专属图表
- 为何要改造uCharts?
- 并不是所有图表插件直接拿来就可以满足客户需求,如果您的UI设计师设计一个图表,如下图:

- 您会发现这个图表即使在echarts里也不是很好实现,那么就需要我们自己动手去实现。下面就让我们一起来完成,本文旨在抛砖引玉,希望各位朋友能够更好的应用uCharts来完成您的项目,如果您有更好的设计,请提交您的PR到码云giteeuCharts跨端图表,帮助更多朋友,感谢您的付出及贡献!
图表示例



















常见问题
各位遇到问题请先参考以下问题,如果仍不能解决,请留言。
通用问题
- 如果用在您的项目上图表不显示,请先运行demo页面,如果demo页面也无法显示,请查看全局样式是否定义了
canvas的样式,如有请取消。 - 图表
背景颜色问题,很多朋友设置图表背景颜色时候,只修改了view和canvas的css,忘记了修改实例化参数中的background:'#FFFFFF',导致图表画板右侧有一道白条(这个是图表配置中的右边距),所以特修改了demo中的柱状图的背景颜色供大家参考。 - 如果遇到
图表与预期尺寸不符合,请检查canvas标签上的css与cWidth、cHeihgt设置的值是否相符,css请用upx为单位,cWidth、cHeihgt的单位为px,请参考demo用uni.upx2px()方法转换。 - 如遇到开启拖拽,而实际
无法拖拽的情况,请先检查canvas标签是否绑定的touch事件。 - 如果涉及到v-if切换显示图表组件,第二次可能会变空白,建议用v-show替代v-if切换显示图表组件。
头条问题
- 头条小程序目前不支持拖拽事件,后续官方支持的话,不必更换js文件,直接可用。
支付宝问题
- 在高分屏模式下,如果发现图表已显示,但位置不正确,请检查上级
view容器的样式,为了解决高分屏canvas模糊问题,使用了css的transform,所以请修改上级样式使canvas容器缩放至相应位置。 -
如果将canvas放在多级
组件下,遇到ToolTip不显示或点击区域不正确,请在 touch事件中增加以下代码解决。//#ifdef MP-ALIPAY
e.mp.currentTarget.offsetTop+=uni.upx2px(510);
//#endif
uni.upx2px(510);是canvas组件的上级组件的高度
支付宝小程序IDE中不显示,但运行到真机是可以显示的,请真机测试。
一套代码编到 7 个平台,依次扫描二维码,亲自体验 uCharts 图表跨平台效果!IOS 因 demo 比较简单无法上架,请自行编译。

