si-log.js - 前端日志工具
MIT
跨平台
JavaScript
软件简介
前端日志工具库,简单的api,可以通过配置不同的 level 和 appender 来输出日志
使用
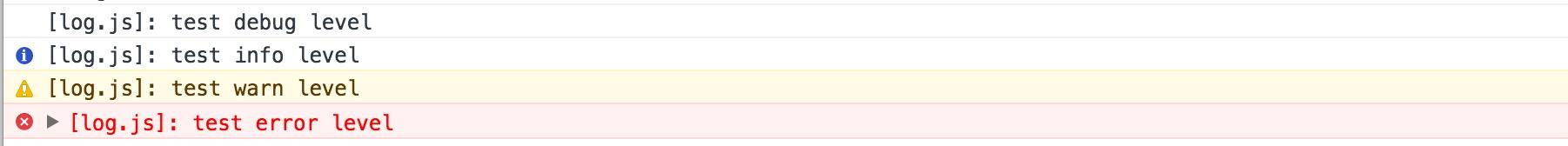
siLog.debug('test debug level');siLog.info('test info level');siLog.warn('test warn level');siLog.error('test error level');
CommonJs
var siLog = require('si-log')siLog.debug('test debug level');siLog.info('test info level');siLog.warn('test warn level');siLog.error('test error level');
ES6
import siLog from 'si-log'siLog.debug('test debug level');siLog.info('test info level');siLog.warn('test warn level');siLog.error('test error level');
配置输出方式
siLog.config({
level: true}); // output all levelsiLog.config({
level: false}); // No outputsiLog.config({
level: ['error']
}); // only output error levelsiLog.config({
level: ['error', 'warn']
}); // only output error or warn
创建多个log对象
// render.jsvar log = siLog.create('render.js')log.debug('test in render.js output')// [render.js]: test in render.js output
配置输出方式
siLog.config({
appenders: { // console
console: {
printTime: true
} // ...more
}
})
自定义输出方式
siLog.appender('test', fucntion (op) { return function (logInfo) { document.write('name:' + loginfo.name); if (op.printTime) document.write('time:' + loginfo.timeStr); document.write('args:' + JSON.stringify(logInfo.args));
}
});siLog.config({
appenders: {
test: { // use test output log
printTime: true
}
}
})