GPL
跨平台
Java
软件简介
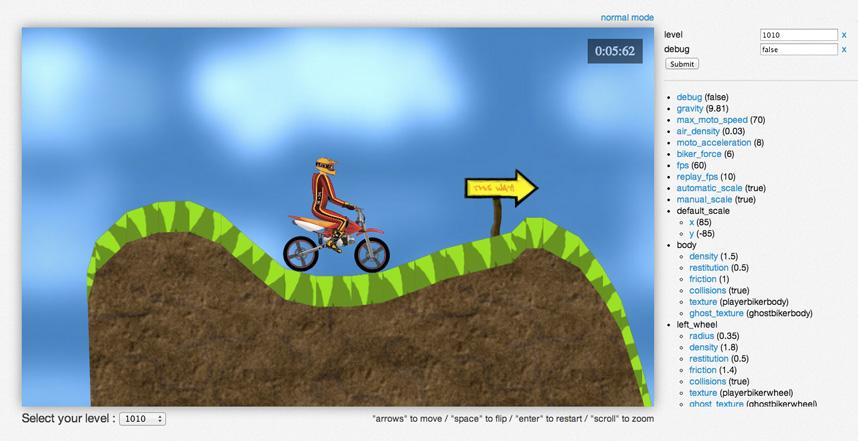
xmoto.js
是XMoto的HTML5端口,使用CoffeeScript,2D
Canvas 和 Box2DWeb。
用法:
-
上传”data”, “lib” 和 “bin”文件夹到静态的Web 服务器上(放在根目录“data”文件夹中)
-
包括你的网页上的/ lib/和/bin/xmoto.js中所有的JavaScript文件
-
调用$.xmoto(’l1.lvl’)或$.xmoto(’l1.lvl’,选项),其中“l1.lvl”是水平的名称和选项:
{
canvas: ’#xmoto’ # canvas selector
loading: ’#loading’ # loading selector
chrono: ’#chrono’ # chrono selector
}
安装
-
brew install nodejs:安装 NodeJS (on MacOS)
-
sudo npm install -g coffee-script: 安装 CoffeeScript
-
npm install express: 安装 Express
工作环境
-
coffee -j bin/xmoto.js -wc src/.coffee src//*.coffee 实时编译为JavaScript
-
node server.js 启动HTTP服务器(