SelectMenu - 简洁,多样的菜单解决方案
MIT
跨平台
JavaScript
软件简介

简洁、易用、多样的菜单解决方案
状态
入门指南、DEMO、文档
插件官方首页(入门指南、DEMO、文档):
项目GitHub地址:
https://github.com/TerryZ/SelectMenu
插件运行效果预览
常规菜单模式
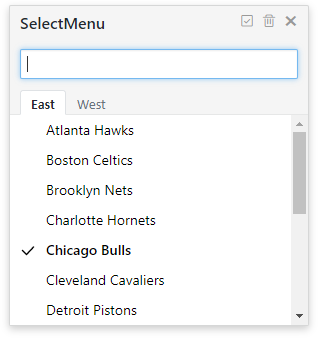
高级菜单模式
高级菜单多分组数据模式
功能特点
-
基于 jQuery1.x 开发, jQuery2和3的版本未经测试
-
简洁清爽的界面,可适应大多数UI环境
-
Autocomplete输入自动查找功能
-
结果列表多分组(Tabs)展示
-
允许使用静态数据或动态获取数据的数据源
-
使用键盘快速导航、选择等操作
-
高级模式下支持多项目被选中
-
支持鼠标右键呼出菜单模式
-
i18n国际化支持
-
丰富的参数设置及功能API调用
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,可即插即用于多数UI环境
怎么使用SelectMenu
在 Github 或
码云 上下载最新版本,解压后并放入需要使用的项目中
或使用 npm 指令进行安装
npm install selectmenu
引用文件
HTML内容
Select Menu
javascript初始化
//定义数据源
//数据格式:Array[{Object},{...}]
var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#btnDemo').selectMenu({
showField : 'desc',
keyField : 'id',
data : data
});