小能豆
阅读 44
2024-06-10
将 react-router 链接包装在 html 按钮中
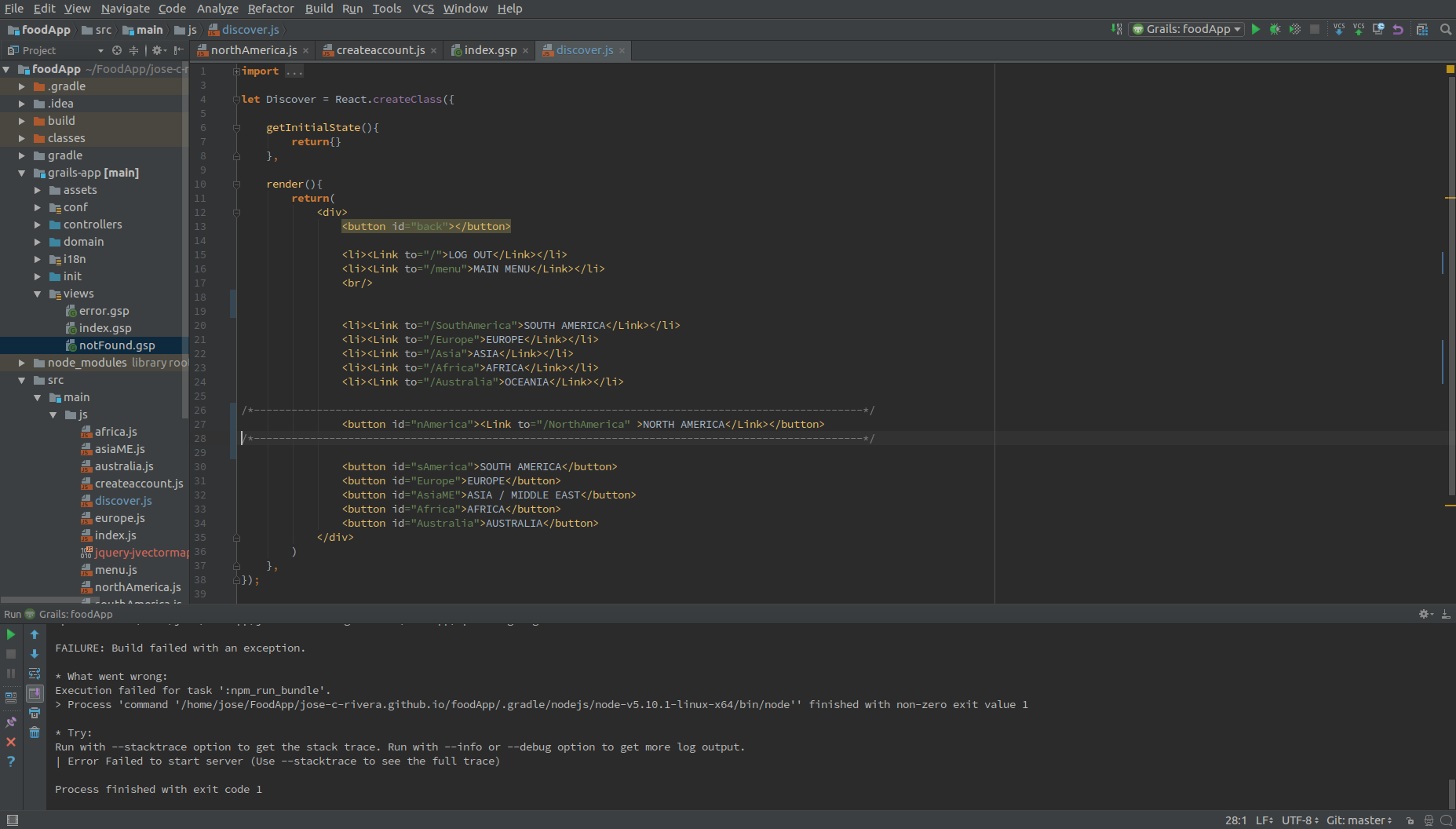
javascript使用建议的方法: 这是结果:按钮中的链接, 注释行之间的代码
我想知道是否有办法使用 react将Link元素包装'react-router'在 HTML 标签中。button
我目前有用于Link在我的应用程序中导航页面的组件,但我想将该功能映射到我的 HTML 按钮。


阅读 44
2024-06-10
共1个答案
小能豆
虽然这将在 Web 浏览器中呈现,但请注意:⚠️在 html 中嵌套 html (反之亦然)不是有效的 htmlbutton``a ⚠️。如果您想让 html 对屏幕阅读器保持语义,请使用其他方法。
以相反的方式进行包装,您将获得带有链接的原始按钮。无需更改 CSS。
<Link to="/dashboard">
<button type="button">
Click Me!
</button>
</Link>
这里的按钮是 HTML 按钮。它也适用于从第三方库(如Semantic-UI-React )导入的组件。
import { Button } from 'semantic-ui-react'
...
<Link to="/dashboard">
<Button style={myStyle}>
<p>Click Me!</p>
</Button>
</Link>
2024-06-10
