grunt 安装
Grunt安装
本章提供了如何在系统上安装Grunt的分步过程。
Grunt的系统要求
- 操作系统 - 跨平台
- 浏览器支持 - IE(Internet Explorer 8+),Firefox,Google Chrome,Safari,Opera
安装Grunt
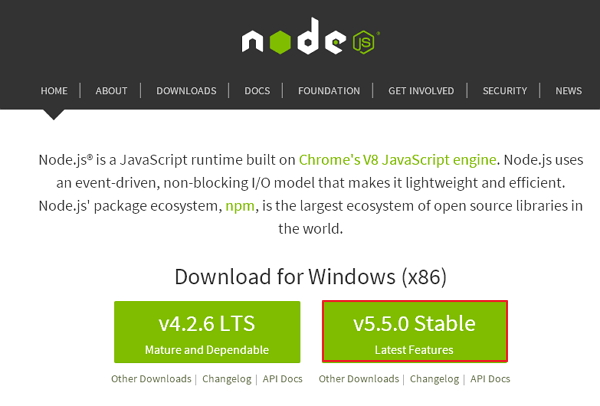
步骤 1 − 我们需要NodeJs来运行Grunt。要下载NodeJs,请打开链接https://nodejs.org/en/,您将看到如下所示的屏幕 -

下载zip文件的最新功能版本。
步骤 2 − 接下来,运行安装程序在您的计算机上安装NodeJs。
步骤 3 − 要在您的系统上安装grunt,您需要全局安装Grunt的命令行界面(CLI),如下所示
npm install -g grunt-cli
运行上面的命令将把grunt命令放在你的系统路径中,这使得它可以从任何目录运行。
安装grunt-cli不会安装Grunt任务运行器。grunt-cli的作用是运行已安装在Gruntfile旁边的Grunt版本。它允许一台机器同时安装多个Grunt版本。
步骤 4 − 现在,我们将创建配置文件以运行Grunt。的package.json
package.json
package.json文件位于项目的根目录中,位于Gruntfile旁边。只要在与package.json相同的文件夹中运行命令npm install,就可以使用package.json正确运行每个列出的依赖项。
可以通过在命令提示符下输入以下命令来创建基本package.json
npm init
基本的package.json文件将如下所示
{
"name": "codingdict",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}
您可以通过以下命令将Grunt和grunt插件添加到现有的package.json文件中
npm install <module> --save-dev
在上面的命令中,<module>表示要在本地安装的模块。上述命令也会自动将<module>添加到devDependencies。例如,以下命令将安装最新版本的Grunt并将其添加到devDependencies
npm install grunt --save-dev
Gruntfile.js
Gruntfile.js文件用于定义我们的Grunt配置。这是我们的设置将被写入的地方。基本的Gruntfile.js文件如下所示
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to codingdict!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};
